What's the problem?
I used "Heuristics Evaluation" to evaluate the existed problems of TigerSafe.
1.Bad Visibility
The app is like a maze. It provides no clues to inform me where I am and what I can expect when using it.
2. Unmatch The Real World
The app uses much jargon. What is blue light? What is Title IX? I asked many of my friends these two questions. The only answer I got was "No." Plus, the app makes some familiar icons to represent some unfamiliar meaning, which makes users feel confused.
3. Poor Error Prevention
One night, I tested the blue light function. I just tapped into the icon and never done anything else, but the public safety of my school called me after about 30 mins and asked me if I am in danger. That made me fear that function.
4.Inconsistency
The name of each function, the layout, the icons and the color scheme are so inconsistent.
5.Poor Hierarchy
Unclear visual hierarchy made the product feel more complex than it really was.
6. TLDR
Almost all the functions have their descriptions in this app. They are all too detailed. When I read them, I feel like I am reading a paper.
7. Not Inclusive
Requiring a university account to log in can definitely help to avoid anonymous misuse of the resources. However, if some visitors also need to reach those campus safety resources, what can they do?
*Screenshots of TigerSafe
What's the goal?
I identified the problems and clear the goals.
1. “You are here”
Always let the users know the current system status. Giving the users appropriate feedback when it is necessary.
2. Familiar To Users
All the words, phrases, and concepts used in the app should be familiar to the users.
3. Avoid Errors
Prevent the users from triggering problems.
4. Make It Consistent
Make all the stuff in a consistent way.
5. Clear Visual Hierarchy
Design in a clear way that allows the users to find the information quickly.
6. Concise
Make every description to be succinct.
7. Consider All The Potential Users
Thinking about all the potential users that use this app. Trying to meet all their needs.
How others do?
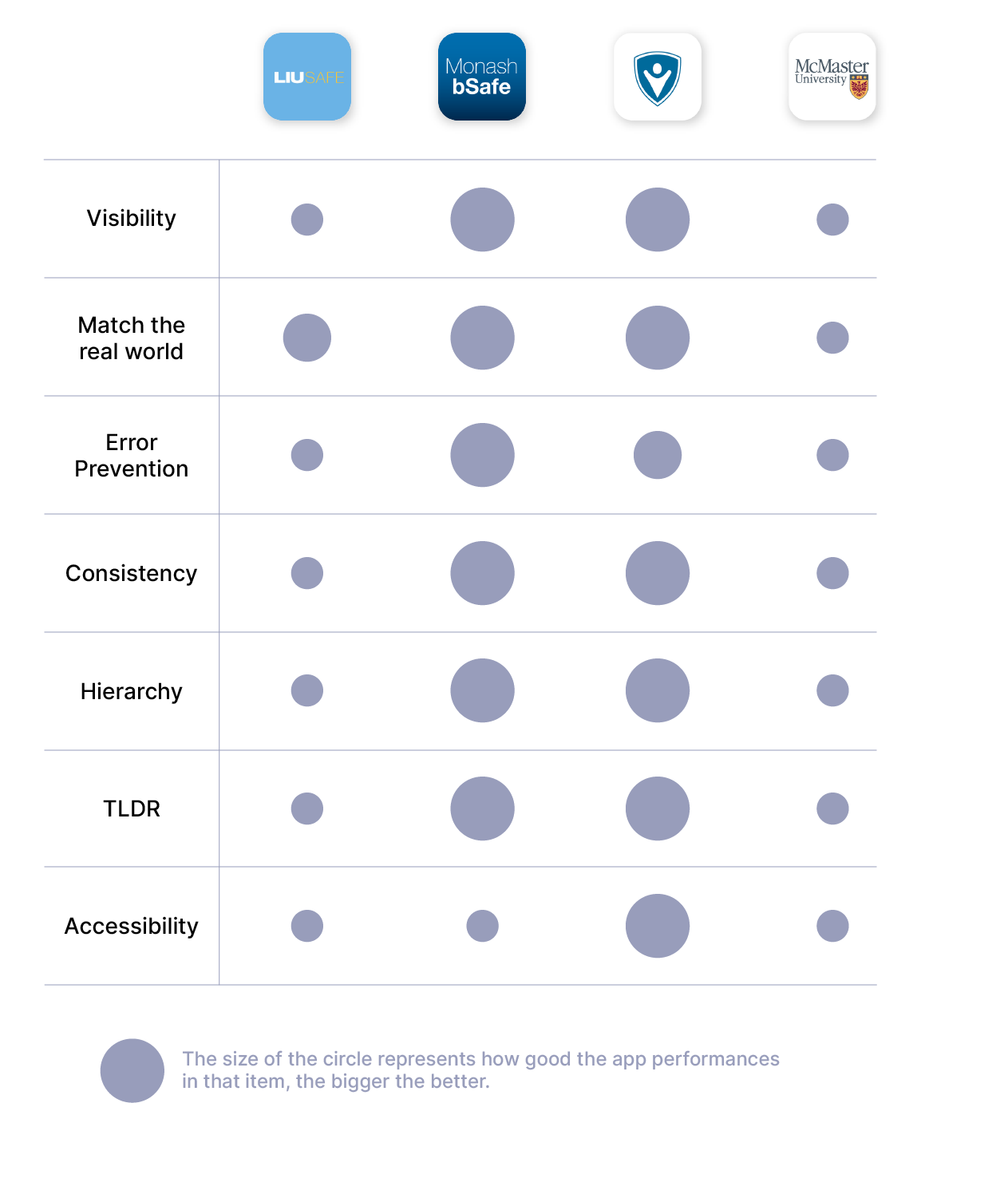
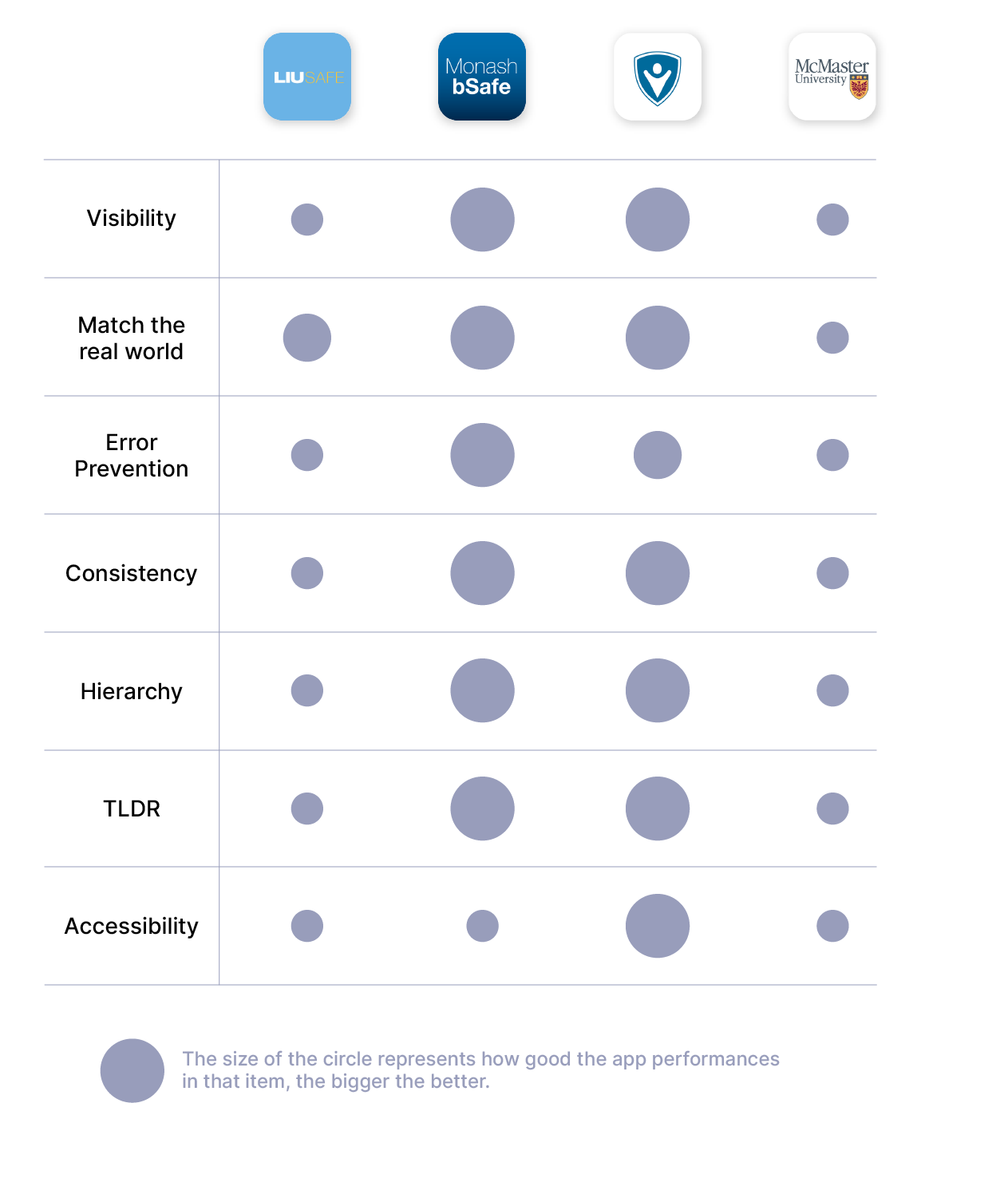
To construct a solid and concise foundation for my redesign, I looked at several potential competing products to see what they were already doing and what user needs they were not reaching. Honestly, there are not many campus safety apps in the market. The majority of the features between competitors were very similar. I tried to evaluate those products from 7 aspects that I want to make improvements for TigerSafe.
I noticed some good designs that perfectly solves those problems by reviewing those products:
-Clear titles, tips and inbox messages
-Familiar terminology, common used icons
-Clear descriptions and tips
-All the elements are from the same design system
-Use colors, types and button sizes to figure out the levels of information
-Concise titles and descriptions
-Visitor can get essential resources

What's the solution?
After reviewing those products, I proposed some solutions for my redesign.
1. Clear Titles And Feedbacks
Every page should have a clear title to inform users where they are. Presenting feedback and tips to users in an appropriate amount of time is also essential.
2. Speak The User's Language
Using familiar terminologies, phrases to name or describe every function. Also, using commonly used icons to visualize every part.
3. Avoid Errors
Giving a clear guide for users.
4. Design A System
Make a design system to keep the design consistent
5. Build Visual Hierarchy
Considering the levels of all the stuff. Using different colors, fonts, button sizes to categorize them.
6. Simplify
Making all the text concise.
7. Consider All The Potential Users
Allowing the visitors to get essential resources. Simplify the verification process for Edu account users.
User Flow
In order to better understand how to construct the experience for TigerSafe, I drew some user flows. The flows helped me to focus on designing the experience and organizing the functions in a logical way.
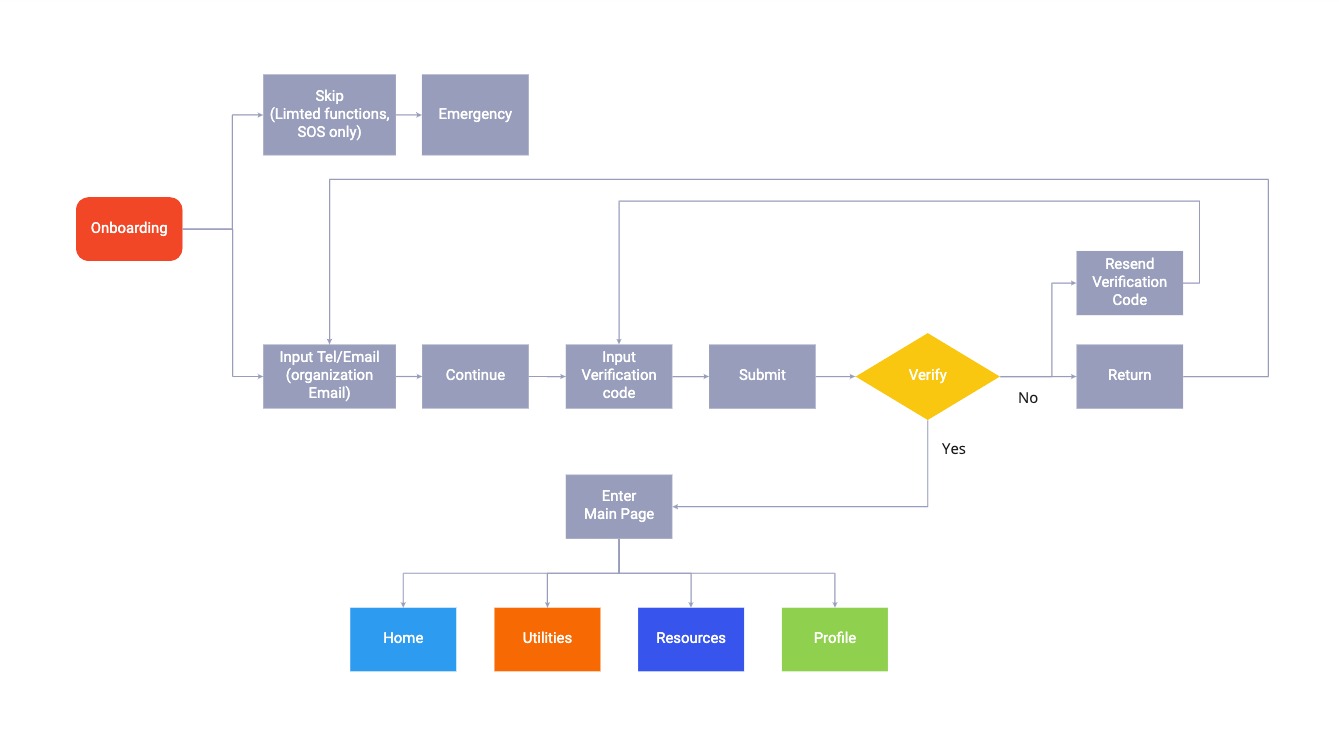
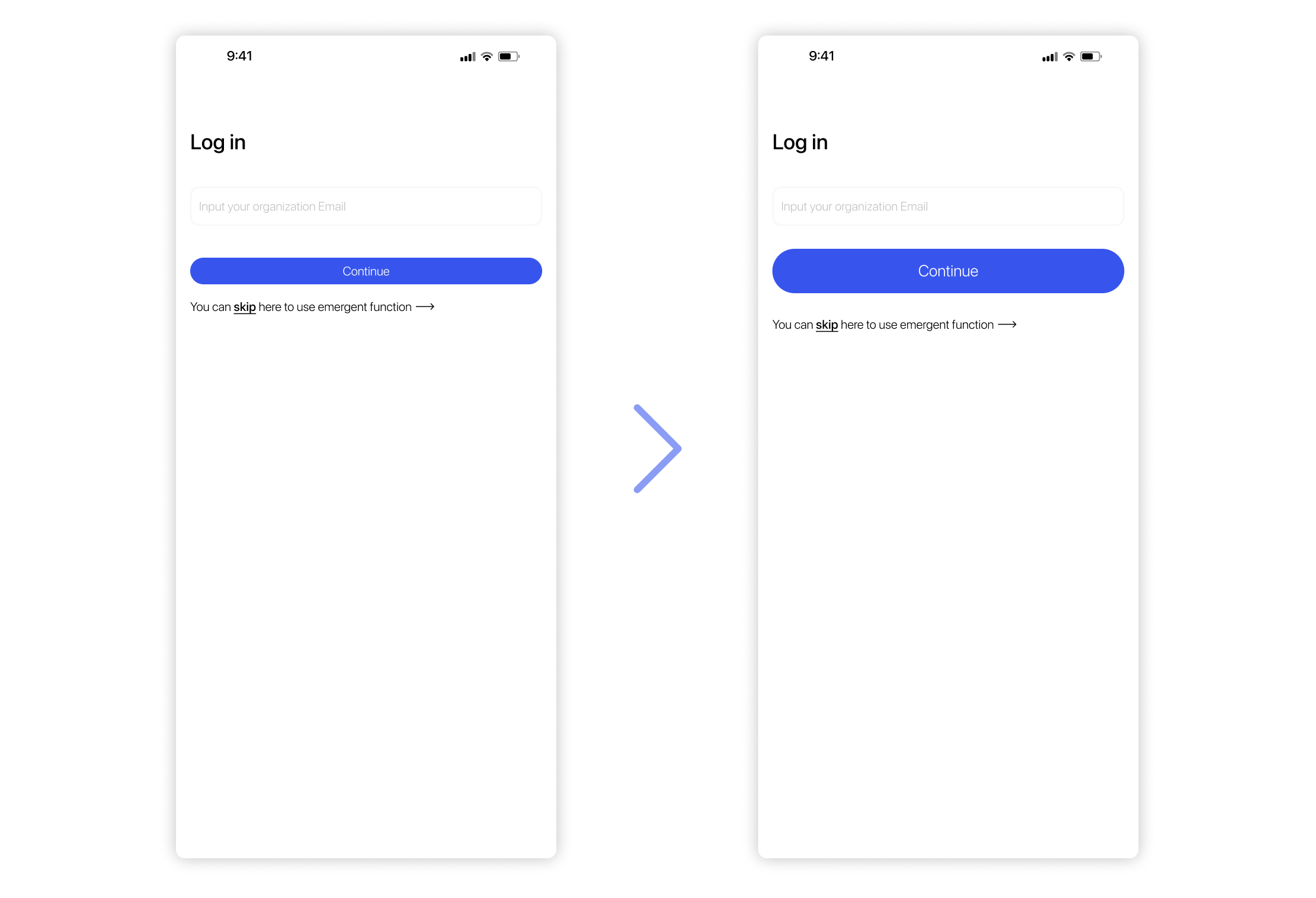
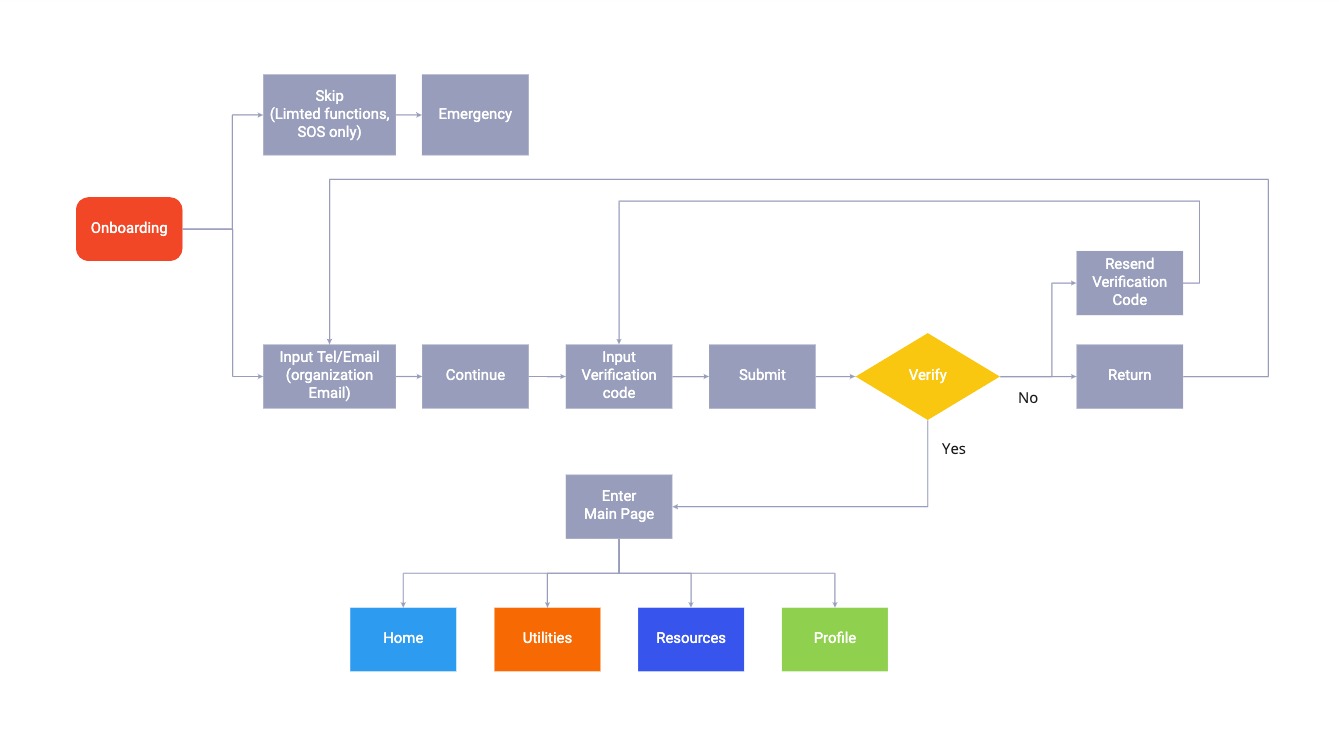
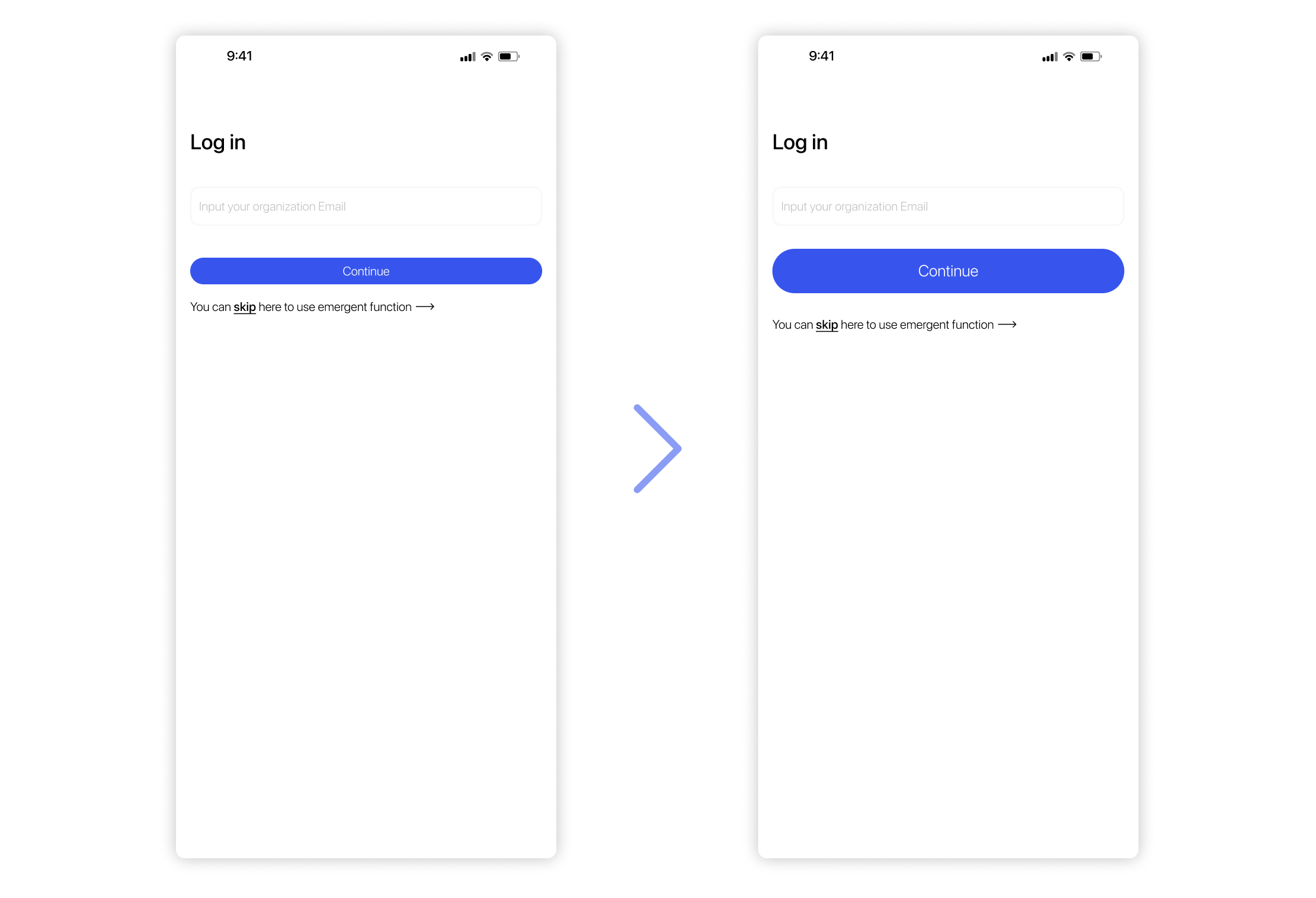
Flow 1: Onboarding
When on the onboarding page, visitors can skip the verification process. It will bring the visitors to the emergency page directly. User can use the whole functions that provided in the emergency page. Alternatively, the user can unlock all the features by going through the verification process.

*Click the image to zoom in
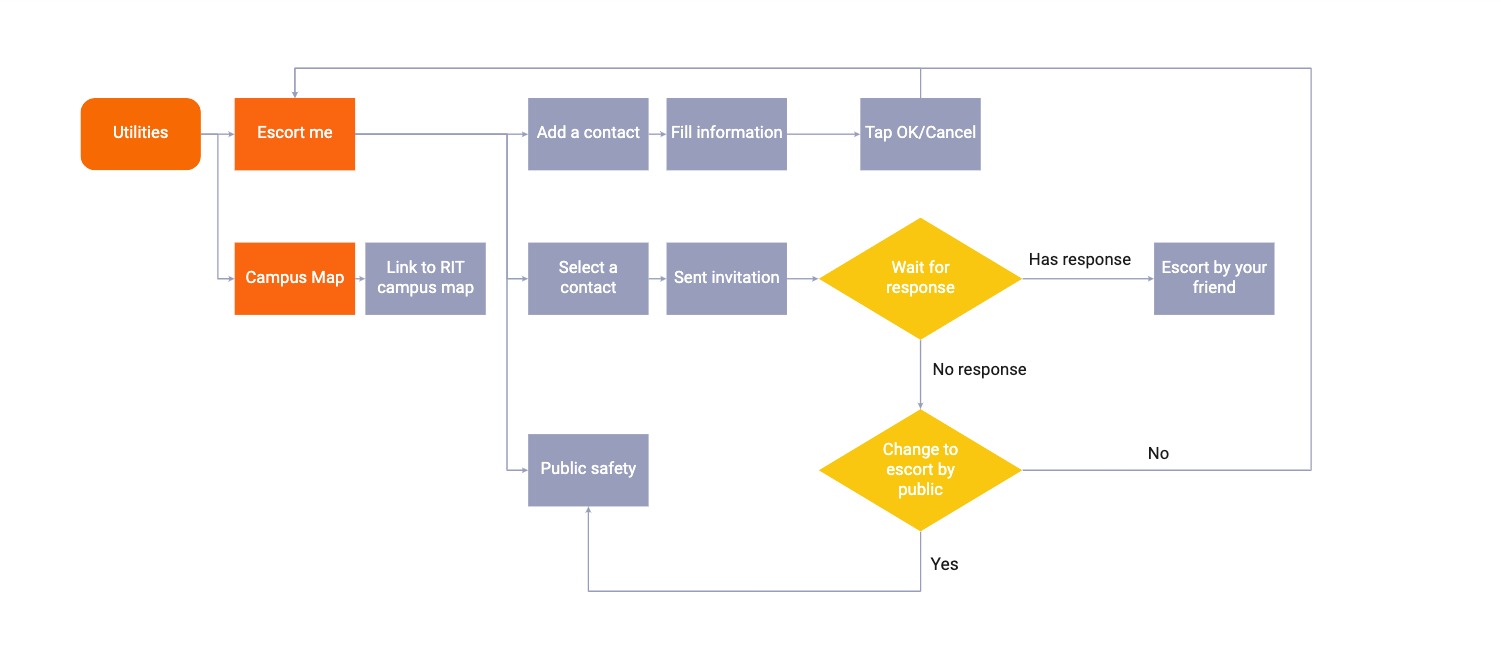
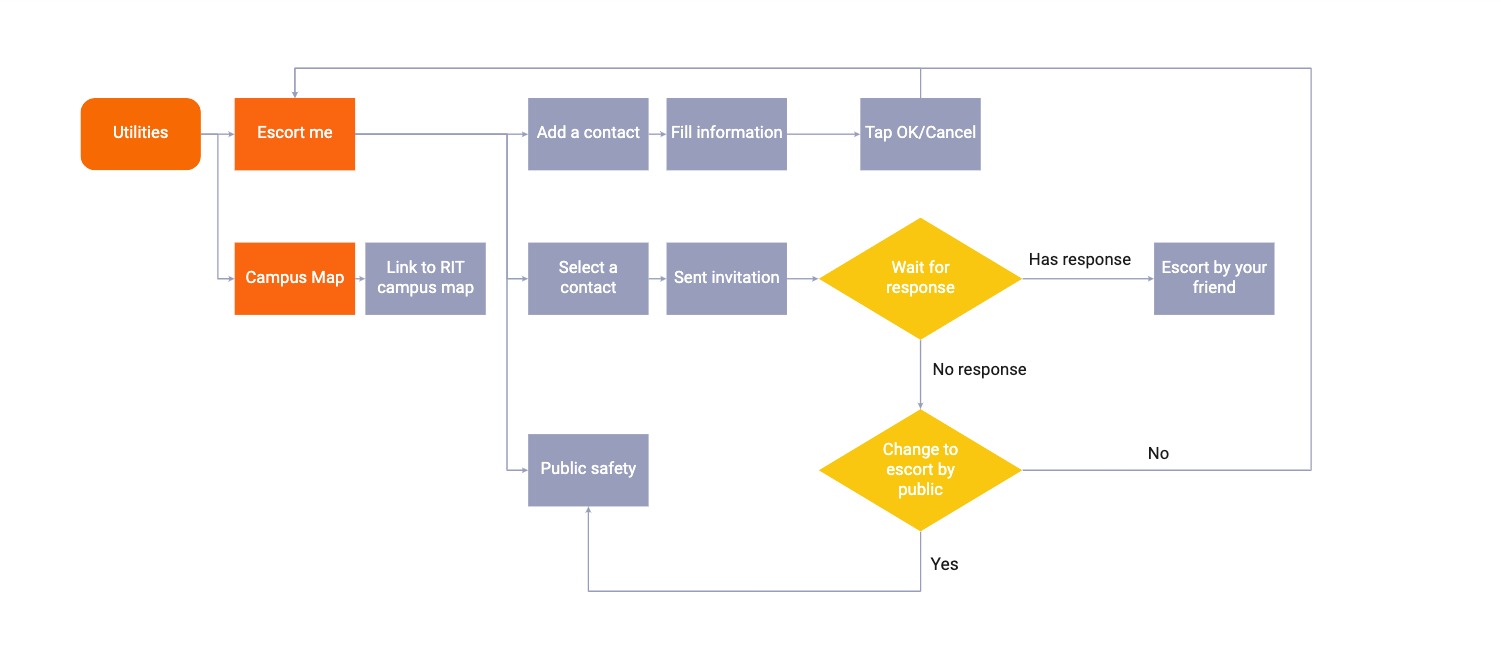
Flow 3: Utilities
The Utilities includes "escort me" and "campus map." Users can easily share their real-time status with their friends or public safety, to let them if the users are safe.

*Click the image to zoom in
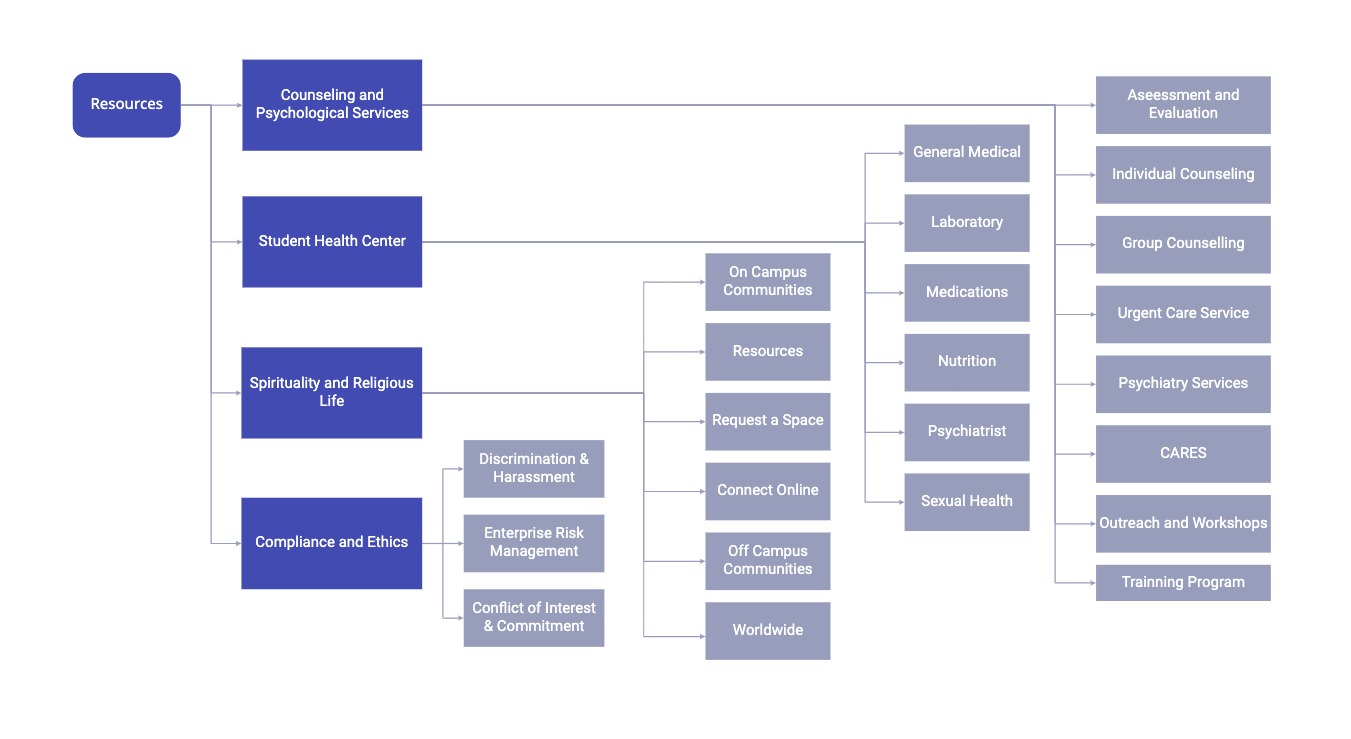
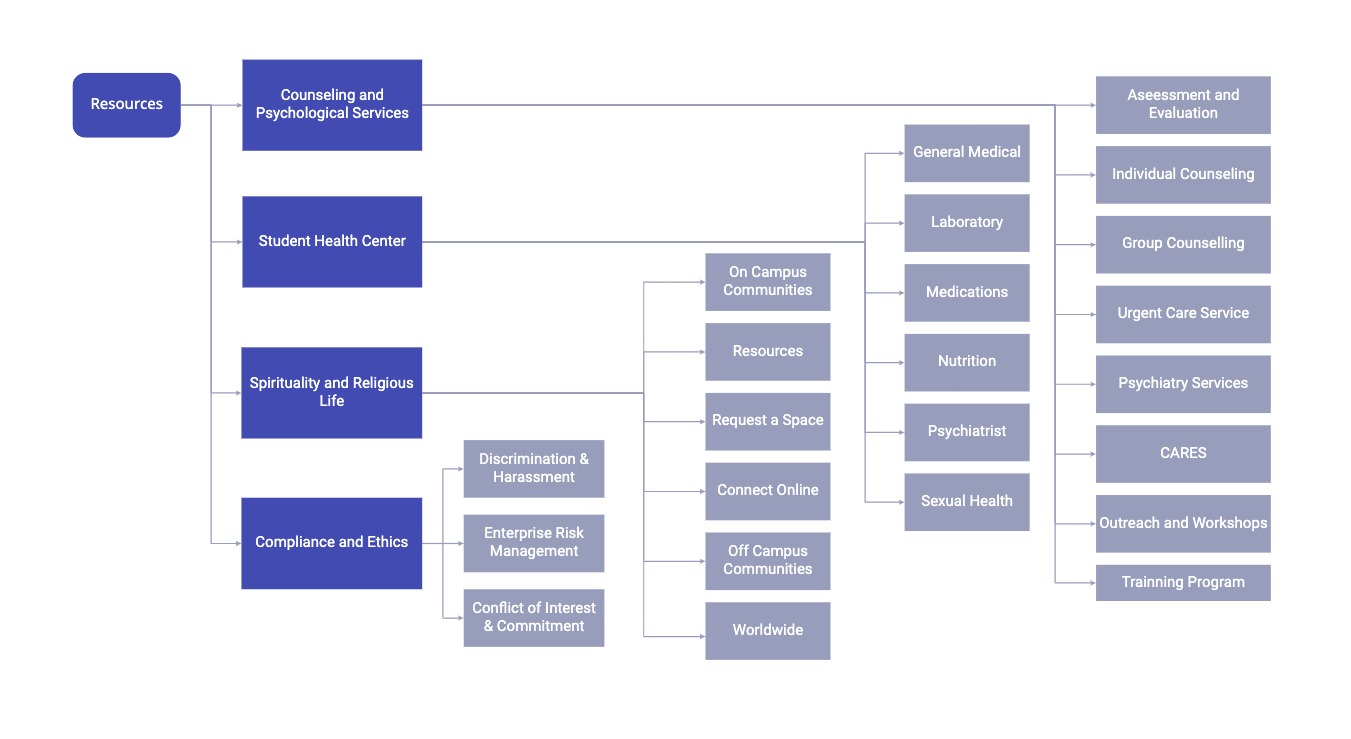
Flow 4: Resources

*Click the image to zoom in
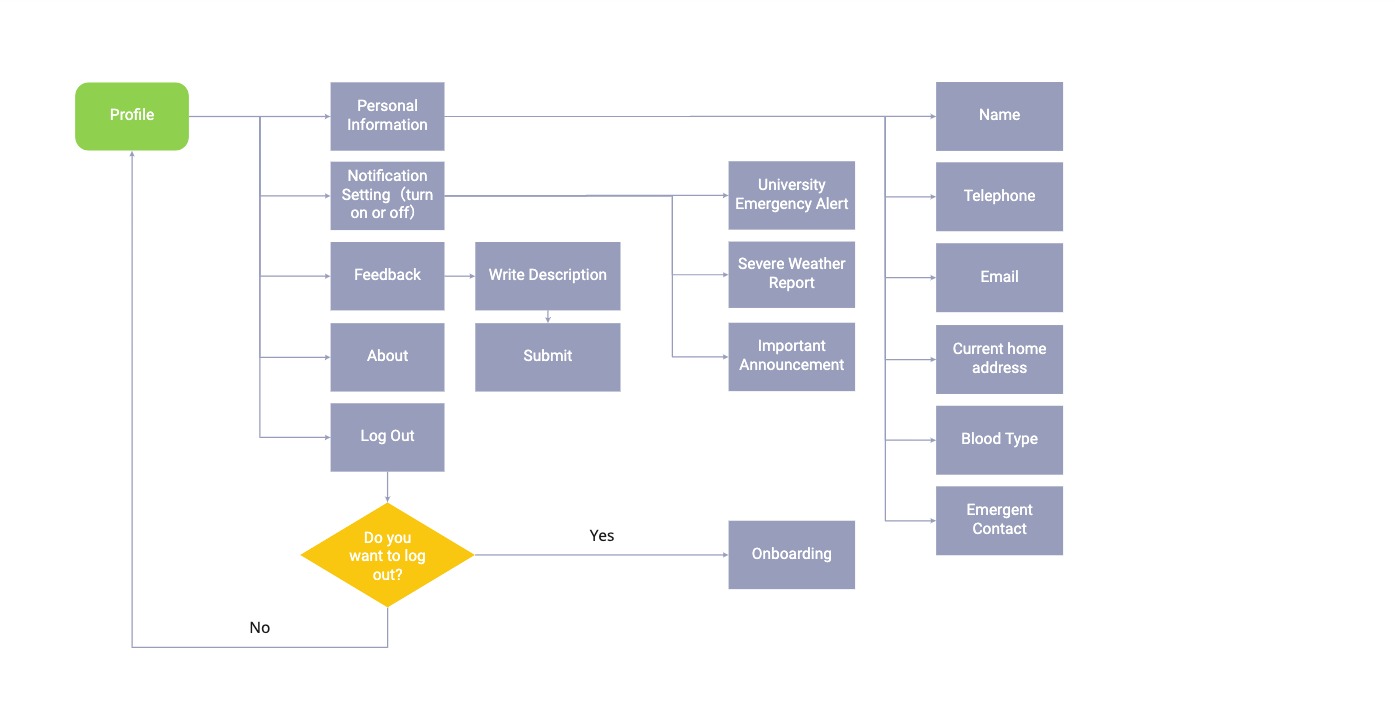
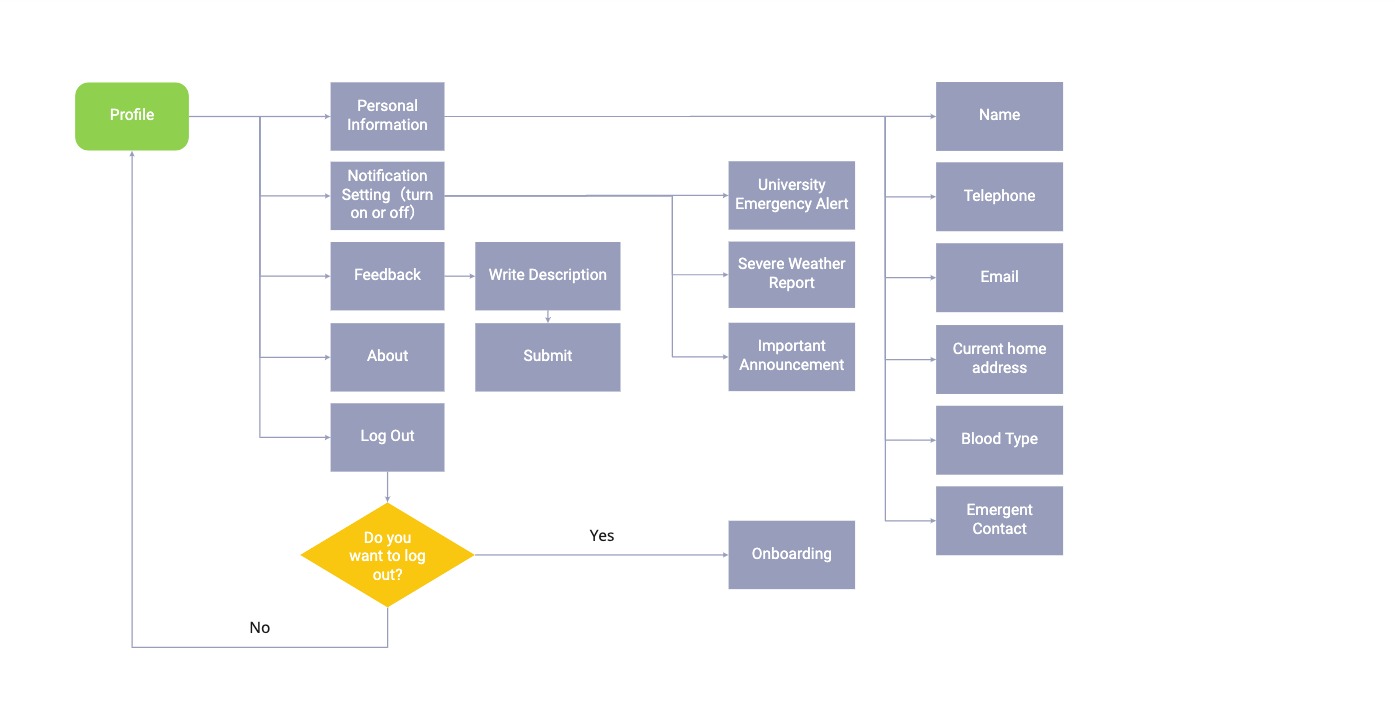
Flow 5: Profile And Setting

*Click the image to zoom in
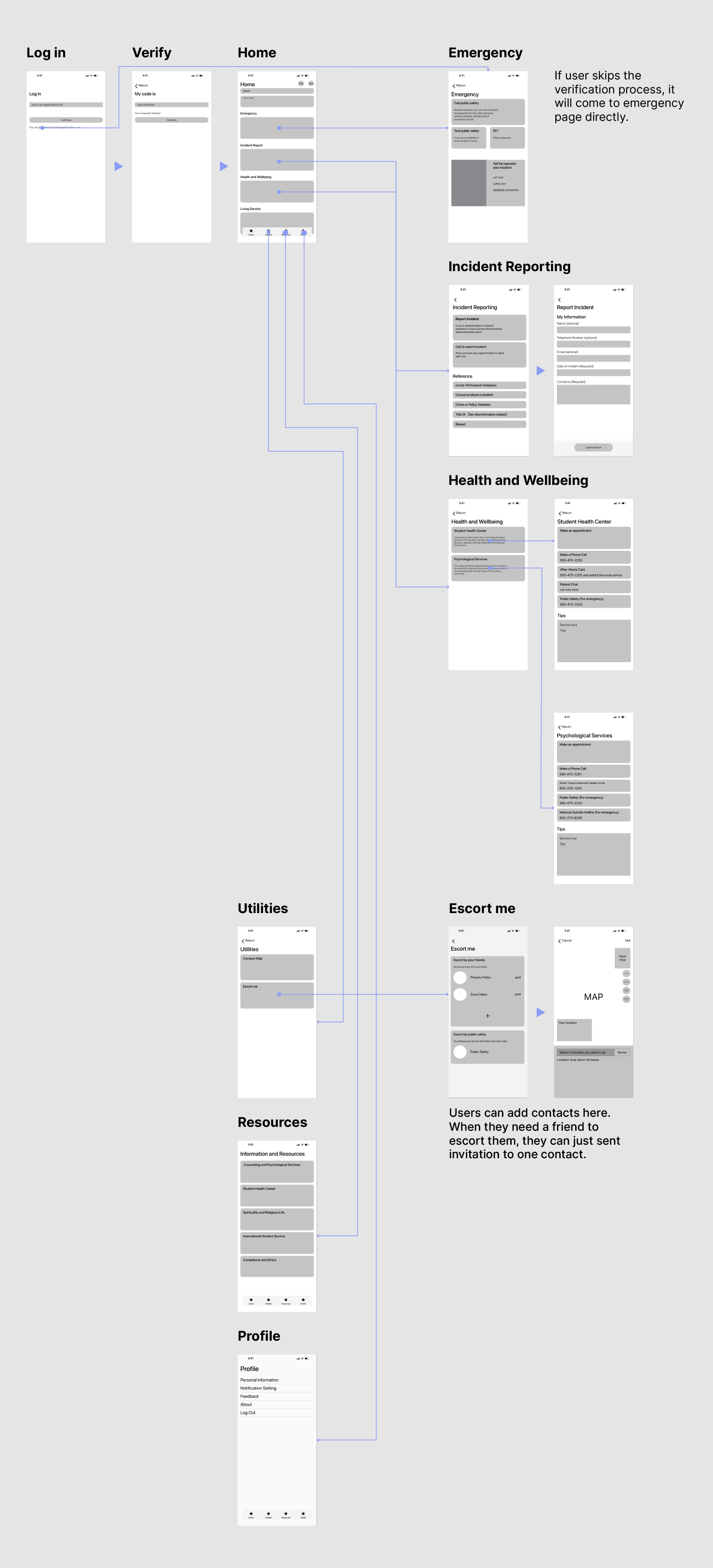
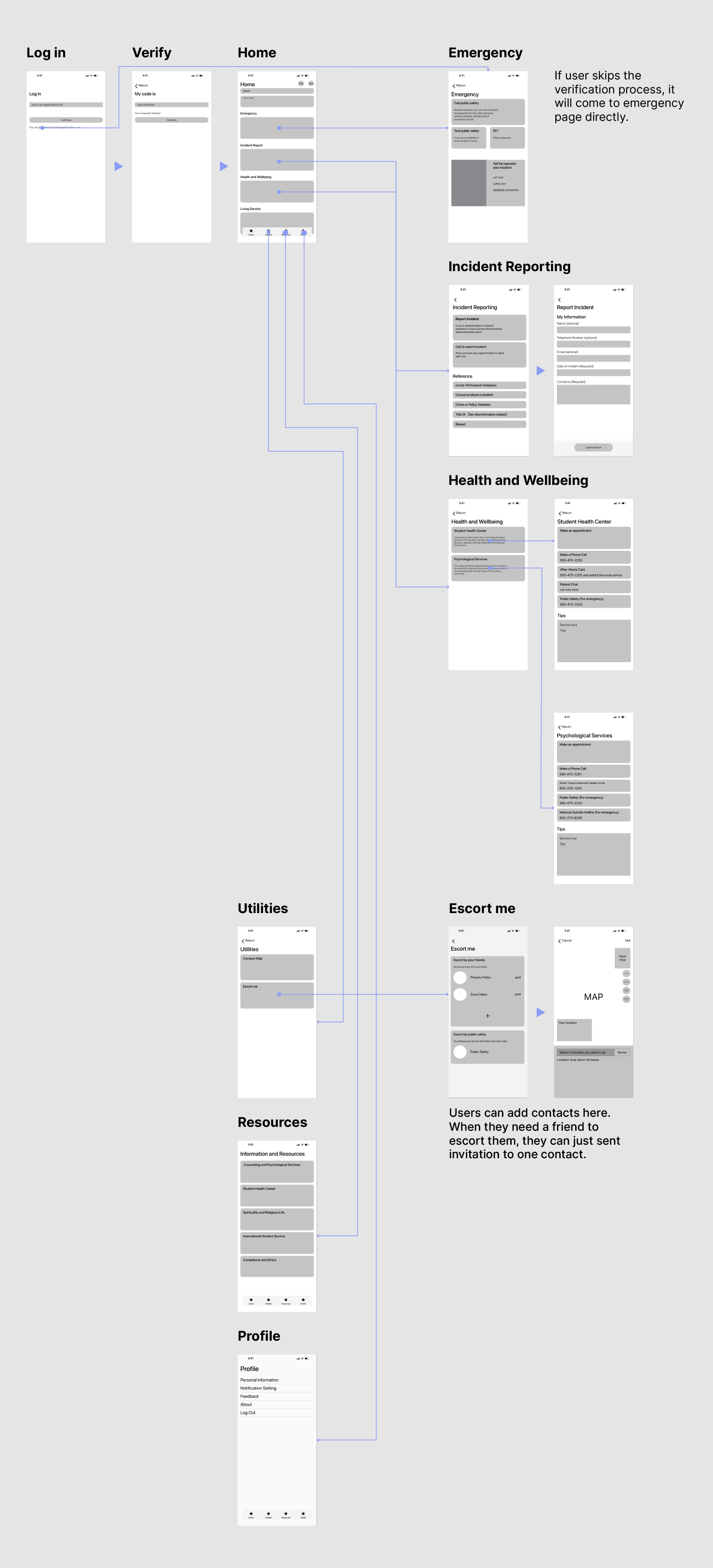
Wireframing

*Click the image to zoom in
Iterations
After creating my prototype from low fidelity wireframes, I showed my works to the teacher and classmates to get critiques. I described how my design works and asked if they had any problems or questions with it. To get enough feedbacks to perfect the design, this process had been ran for many times.
Bigger Button
The small button was not easy for users to tap. It made user easy to make error. I made a bigger one for that.

Show The Availability
The patient chat doesn't available 24/7. So it should be shown the availability for it. I made the button grey when it in an unavailable time.

Expectation Management
When waiting for the response, people tend to feel upset. A countdown timer can definitely help users to feel comfortable

Highlight The Destination
I made every school building in different colors at the very beginning step of making high fidelity. That was not a good idea. After, I just made the destination with orange color as well as put an icon there to show the entrance.

Showcase
Design for screens

*Click the image to zoom in
Prototyping for features
Inbox & Notification Center
Users can check the messages and feedbacks in the inbox. The notification center is a place that receives important information that the school posts.
Emergency
Users can get access to public safety services by either calling or messaging them. The app will automatically put your location information in the text or automatically share it when you call public safety. If public safety doesn't work, users can alternatively tend to call 911 to help them. The location information is clearly listed below those buttons so that users can easily reach them.
Add Contact
Users can add contacts to the friends list.
Escort By Friends
When the friend accepts your invitation, user will enter the escort me page. In this page, users can pin a destination they want to go, share the real time information with their friends and video chat with them. Their friends can escort them during this process. Their friends can also help them to contact the public safety when they are in danger.
Escort By Public Safety
If no one responds to the escort me invitation, the app will ask you to change to escort by public safety. In this model, users will share their data with public safety.
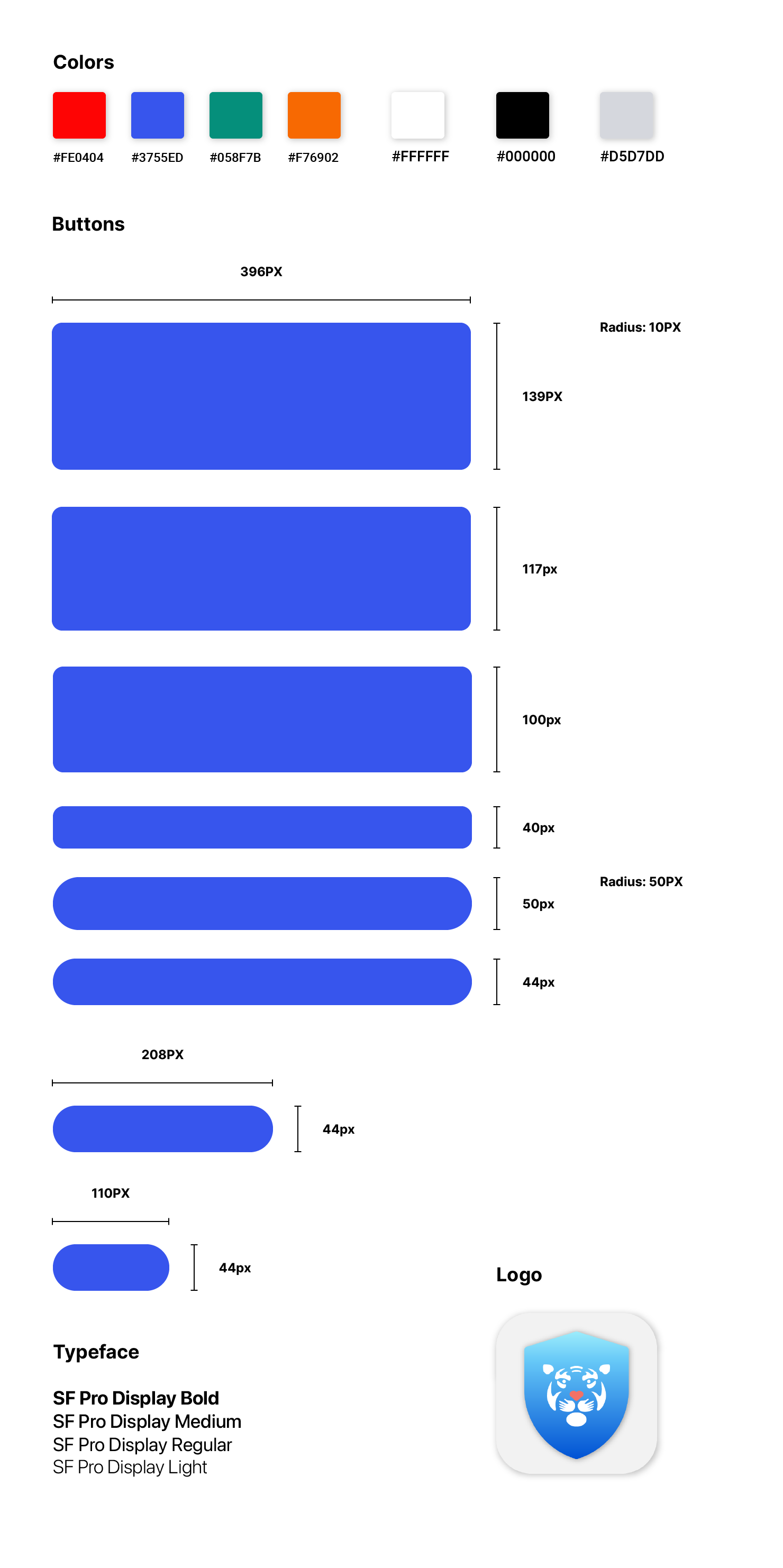
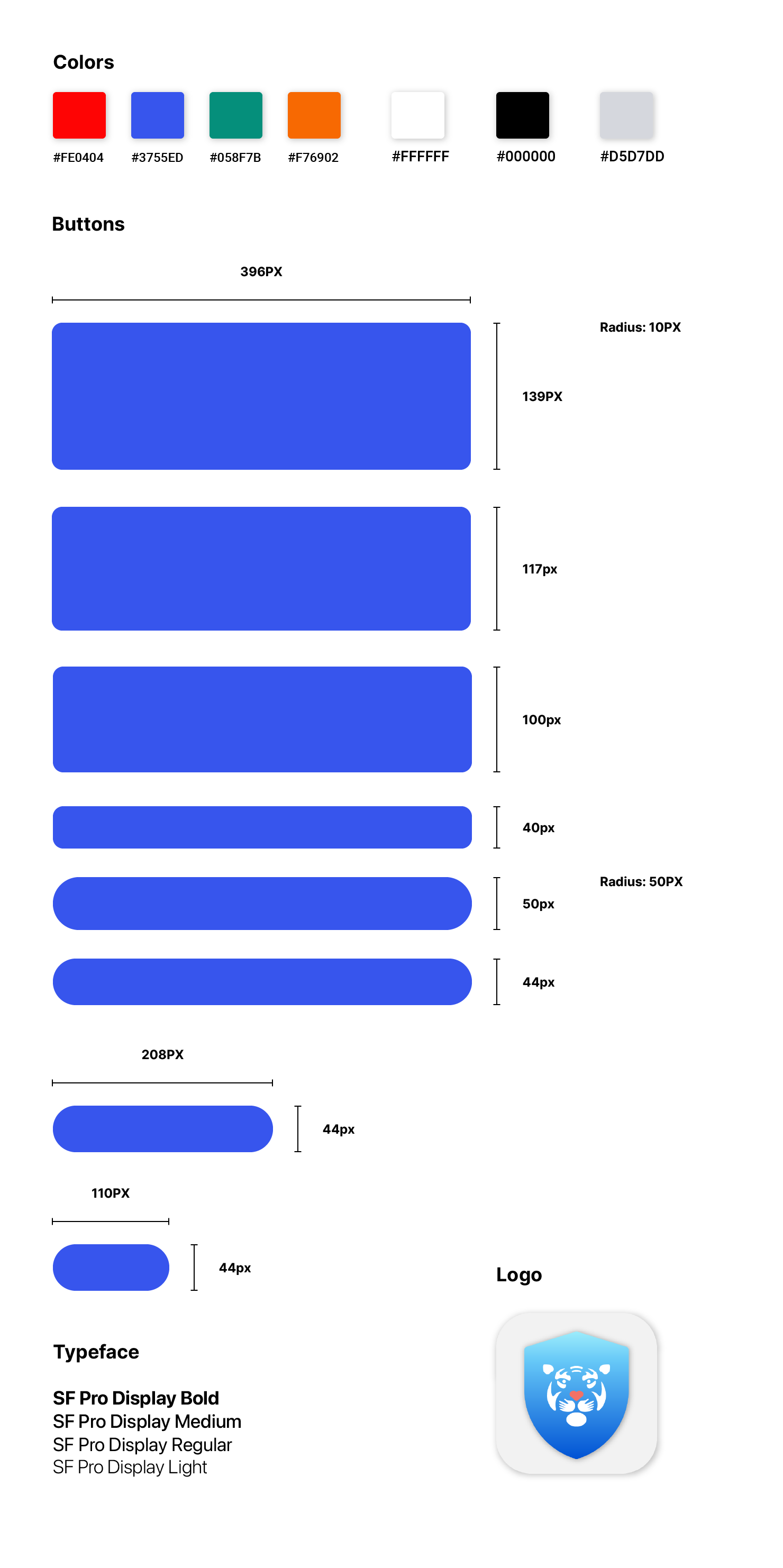
Design Brief
Different color has a different meaning. Color psychology can help us to build a design identity quickly. Since TigerSafe is a security app, I chose blue as the primary color. It represents trust and security in color psychology.
For the color scheme, I checked the visual salience of colors. Red, blue and green are all with high visual salience. Red has the meaning of fear in color psychology, so I use it in emergency function. Blue has the meaning of reliability, so I use it in the incident report function. Green has a healing meaning, so I applied it in the health and wellbeing section. Orange doesn't has much visual salience as the three colors I mentioned just now. It has a friendliness meaning in color psychology, so I wielded it in escort me function, which is very matched.
For the icon design part, I combined tiger and shield facts. Shield has the meaning of safety, and tiger head gives me a sense of safety as well. I made the mouth and the nose part like two hands holding a heart because I want to highlight that the app is not only a safety app, but also something that cares you.